Bismillah. Sebenarnya jQuery Accordion[1] pernah dibahas sebelumnya oleh Blogger Tune-Up tetapi karena banyaknya permintaan dari pembaca setia Blogger Tune-Up maka sekarang akan dibahas jQuery Accordion dengan jenis lainnya yang lebih sederhana dan sekaligus belajar tentang CSS (Cascading Style Sheet) dan penulisan script jQuery. Jenis ini merupakan jQuery Accordion yang di kembangkan oleh Soh Tanaka[2]. Seperti apa Simple jQuery Accordion Versi 2?

Skenario HTML
Kita akan membuat suatu wadah utama (class="container") yang terdiri dari 4 buah keranjang (class="acc_container") lagi didalamnya. Sedangkan masing-masing judul (h2) wadah (yang kemudian akan dibuat pemicu saat di klik) diberi class="acc_trigger". Maka perhatikan kode dibawah ini:
<div class="container">Jangan dulu dilanjutkan membacanya jika skenario HTML diatas belum dipahami!!! (wuih pake tanda seru)
<h2 class="acc_trigger">Web Design & Development</h2>
<div class="acc_container">
<div class="block">
<h3>Need a Website?</h3>
<img src="img1.gif" alt="">
<p>Consequat te olim letalis premo ad hos olim odio olim indoles ut venio iusto. Euismod, sagaciter diam neque antehabeo blandit, jumentum transverbero luptatum. Lenis vel diam praemitto molior facilisi facilisi suscipere abico, ludus, at. Wisi suscipere nisl ad capto comis esse, autem genitus. Feugiat immitto ullamcorper hos luptatum gilvus eum. Delenit patria nunc os pneum acsi nulla magna singularis proprius autem exerci accumsan. </p>
</div>
</div>
<h2 class="acc_trigger">Logo / Corporate Identity</h2>
<div class="acc_container">
<div class="block">
<h3>Need a Logo?</h3>
<img src="img2.gif" alt="">
<p>Consequat te olim letalis premo ad hos olim odio olim indoles ut venio iusto. Euismod, sagaciter diam neque antehabeo blandit, jumentum transverbero luptatum. Lenis vel diam praemitto molior facilisi facilisi suscipere abico, ludus, at. Wisi suscipere nisl ad capto comis esse, autem genitus. Feugiat immitto ullamcorper hos luptatum gilvus eum. Delenit patria nunc os pneum acsi nulla magna singularis proprius autem exerci accumsan. </p>
</div>
</div>
<h2 class="acc_trigger">Seach Engine Optimization</h2>
<div class="acc_container">
<div class="block">
<h3>Need to be Heard?</h3>
<img src="img3.gif" alt="">
<p>Consequat te olim letalis premo ad hos olim odio olim indoles ut venio iusto. Euismod, sagaciter diam neque antehabeo blandit, jumentum transverbero luptatum. Lenis vel diam praemitto molior facilisi facilisi suscipere abico, ludus, at. Wisi suscipere nisl ad capto comis esse, autem genitus. Feugiat immitto ullamcorper hos luptatum gilvus eum. Delenit patria nunc os pneum acsi nulla magna singularis proprius autem exerci accumsan. </p>
</div>
</div>
<h2 class="acc_trigger">eCommerce</h2>
<div class="acc_container">
<div class="block">
<h3>Have Product to Sell?</h3>
<img src="img4.gif" alt="">
<p>Consequat te olim letalis premo ad hos olim odio olim indoles ut venio iusto. Euismod, sagaciter diam neque antehabeo blandit, jumentum transverbero luptatum. Lenis vel diam praemitto molior facilisi facilisi suscipere abico, ludus, at. Wisi suscipere nisl ad capto comis esse, autem genitus. Feugiat immitto ullamcorper hos luptatum gilvus eum. Delenit patria nunc os pneum acsi nulla magna singularis proprius autem exerci accumsan. </p>
</div>
</div>
</div>
Skenario CSS
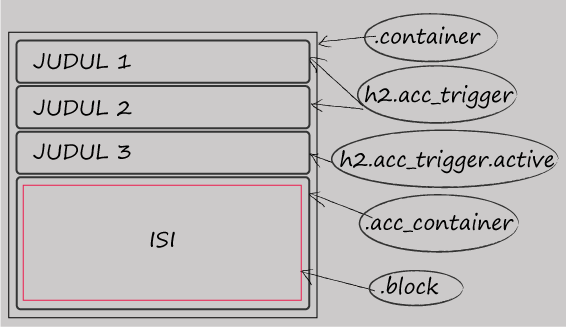
Dalam skenario ini tidak akan dijelaskan attribute CSS yang menyertainya, hanya akan dijelaksan garis besarnya saja. Perhatikan gambar dan skenario CSS dibawah ini:

- .container berfungsi untuk membuat suatu wadah utama
- h2.acc_trigger berfungsi untuk memberikan efek pada judul pada masing-masing keranjang (acc_container)
- h2.acc_trigger:hover berfungsi untuk memberikan efek pada judul pada masing-masing keranjang (acc_container) saat mouse pointer berada pada judul tersebut
- h2.acc_trigger.active berfungsi untuk memberikan efek pada judul pada masing-masing keranjang (acc_container) saat wadah sedang diaktifkan (ditampilkan)
- .acc_container berfungsi untuk membuat keranjang yang berisi artikel dan gambar
- .acc_container .block berfungsi untuk membatasi artikel dan gambar agar tidak terlalu dekan dengan wadahnya kecil (acc_container)
- kode css selanjutnya silahkan diperlajari sendiri (kata guru tidak boleh semua diberikan, jadi harus ada PR-nya. Hehehehe...)
.container {
width: 500px;
margin: 0 auto;
padding: 10px;
}
h2.acc_trigger {
margin: 0 0 5px 0;
background: url(h2_trigger_a.gif) no-repeat;
height: 46px; line-height: 46px;
width: 500px;
font-size: 2em;
font-weight: normal;
float: left;
color: #fff;
display: block;
padding: 0 0 0 50px;
text-shadow: 1px 1px 0 #000;
}
h2.acc_trigger:hover {
color: #ccc;
}
h2.acc_trigger.active {
background-position: left bottom;
}
.acc_container {
margin: 0 0 5px; padding: 0;
overflow: hidden;
font-size: 1.2em;
width: 498px;
clear: both;
background: #f0f0f0;
border: 1px solid #d6d6d6;
-webkit-border-bottom-right-radius: 10px;
-webkit-border-bottom-left-radius: 10px;
-moz-border-radius-bottomright: 10px;
-moz-border-radius-bottomleft: 10px;
border-bottom-right-radius: 10px;
border-bottom-left-radius: 10px;
}
.acc_container .block {
padding: 15px;
}
.acc_container .block p {
padding: 5px 0;
margin: 5px 0;
text-align:justify;
}
.acc_container h3 {
font: 2.5em normal Georgia, "Times New Roman", Times, serif;
margin: 0 0 10px;
padding: 0 0 5px 0;
border-bottom: 1px dashed #ccc;
}
.acc_container img {
float: left;
margin: 10px 15px 15px 0;
padding: 5px;
background: #ddd;
border: 1px solid #ccc;
}
Jangan dulu dilanjutkan membaca jika skenario CSS diatas belum dipahami!!! (tarik nafas dari hidung keluarkan dari mana sajalah)Skenario jQuery
Sekarang menginjak ke kode jQuery-nya. Makanya disimpan terakhir karena ternyata kode jQuery-nya tidak terlalu rumit. Perhatikan kode dibawah ini dan keterangan yang menyertainya.
<script type="text/javascript">
$(document).ready(function(){
$('.acc_container').hide(); //sembunyikan atau tutup semua keranjang
$('.acc_trigger').css('cursor', 'pointer'); //ubah pointer mouse saat berada pada judul
$('.acc_trigger:first').addClass('active').next().show(); //Tambahkan class "active" untuk judul pertama, maka keranjang akan terbuka/aktif
$('.acc_trigger').click(function(){ //saat judul di klik
if( $(this).next().is(':hidden') ) { //keranjang berikutnya ditutup
$('.acc_trigger').removeClass('active').next().slideUp(); //Buang semua class "active" pada ".acc_trigger" dan berikan efek slide up untuk keranjang berikutnya
$(this).toggleClass('active').next().slideDown(); //Tambahkan class "active" pada ".acc_trigger" untuk judul (trigger) yang diklik dan tambahkan efek slide down pada keranjang berikutnya
}
return false; //kembali ke awal jika ada kesalahan
});
});
</script>
Jangan lupa untuk memasukan framework jQuery[3] diatas kode jQuery yang ada pada skenario jQuery
Selamat mencoba dan semoga berhasil. Jika pusing makan parasetamol ya... Happy Blogging :)Catatan kaki:
[1] Memahami Efek jQuery Accordion
[2] Special thanks to Soh Tanaka with Simple Accordion with CSS & jQuery article
[3] Memahami dan Mengatasi Konflik Script jQuery




